
ch02
order_list.txt
jsp 페이지에 장착되어 있는 내장(내부)객체에 대한 개념
request 객체의 범위,
response
1.login.jsp
2. login_proc.jsp
3. login_forward.jsp
1.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>login.jsp(내장객체)</title>
</head>
<body>
<section>
<h2>로그인 페이지</h2>
<form action="login_proc.jsp" method="post">
<table width="400" border="1">
<tr height= "60">
<td align="center" width="150px">아이디</td>
<td align="left" width="250">
<input type="text" name= "id">
</td>
</tr>
<tr height= "60">
<td align = "center" width="150">패스워드</td>
<td align="left" width= "250">
<input type = "password" name= "pass">
</td>
</tr>
<tr height="60">
<td colspan= "2" align ="center">
<input type = "submit" value = "전송">
</td>
</tr>
</table>
</form>
</section>
</body>
</html>2.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>회원 정보 보기</h2>
<%
String id = request.getParameter("id");
String pass = request.getParameter("pass");
%>
<h2>
당신의 아이디는 <%=id%>이고 패스워드는 <%=pass%> 입니다.
</h2>
<a href = "login_forward.jsp">다음페이지</a>
</body>
</html>3.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>내부객체인 request 스코프(영역) 확인</h1>
<h2>회원 정보 보기</h2>
<%
//사용자의 정보가 저장되어 있는 객체는 스코프 영역이 있다.
String id = request.getParameter("id");
String pass = request.getParameter("pass");
%>
<h2>
당신의 아이디는 <%=id%>이고 패스워드는 <%=pass%> 입니다.
</h2>
</body>
</html>ch03
order_list.txt
내부 객체 이해2
1. join.jsp
2. join_proc.jsp
웹어플리케이션에서 일반적인 로직 처리 방식
회원가입시 --> 성공 : join_proc.jsp
실패 : history.go(-1);
1.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
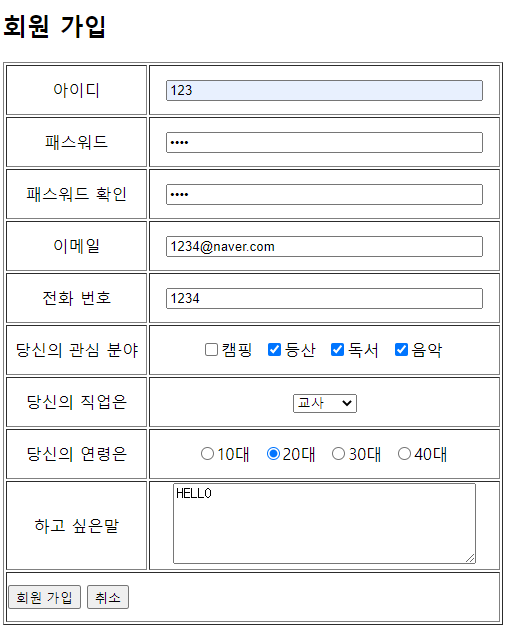
<h2 >회원 가입</h2>
<form action="join_proc.jsp" method="post">
<table width="500" border="1">
<tr height="50">
<td width="150" align="center">아이디</td>
<td width="350" align="center"><input type="text" name="id"
size="40" placeholder="id를 넣으세요"></td>
</tr>
<tr height="50">
<td width="150" align="center">패스워드</td>
<td width="350" align="center"><input type="password"
name="pass1" size="40" placeholder="비밀번호는 숫자와 영어만 넣어주세요"></td>
</tr>
<tr height="50">
<td width="150" align="center">패스워드 확인</td>
<td width="350" align="center"><input type="password"
name="pass2" size="40"></td>
</tr>
<tr height="50">
<td width="150" align="center">이메일</td>
<td width="350" align="center"><input type="email" name="email"
size="40"></td>
</tr>
<tr height="50">
<td width="150" align="center">전화 번호</td>
<td width="350" align="center"><input type="tel" name="tel"
size="40"></td>
</tr>
<tr height="50">
<td width="150" align="center">당신의 관심 분야</td>
<td width="350" align="center"><input type="checkbox"
name="hobby" value="캠핑">캠핑 <input type="checkbox"
name="hobby" value="등산">등산 <input type="checkbox"
name="hobby" value="독서">독서 <input type="checkbox"
name="hobby" value="음악">음악 </td>
</tr>
<tr height="50">
<td width="150" align="center">당신의 직업은</td>
<td width="350" align="center"><select name="job">
<option value="교사">교사</option>
<option value="의사">의사</option>
<option value="변호사">변호사</option>
<option value="기술사">기술사</option>
</select></td>
</tr>
<tr height="50">
<td width="150" align="center">당신의 연령은</td>
<td width="350" align="center"><input type="radio" name="age"
value="10">10대 <input type="radio" name="age"
value="20">20대 <input type="radio" name="age"
value="30">30대 <input type="radio" name="age"
value="40">40대 </td>
</tr>
<tr height="50">
<td width="150" align="center">하고 싶은말</td>
<td width="350" align="center"><textarea rows="5" cols="40"
name="info"></textarea></td>
</tr>
<tr height="50">
<td width="150" colspan="2"><input type="submit" value="회원 가입">
<input type="reset" value="취소"></td>
</tr>
</table>
</form>
</body>
</html>2.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
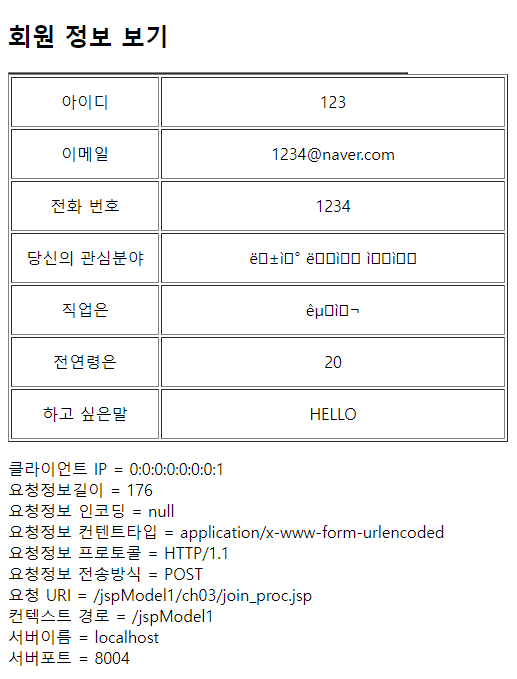
<h2>회원 정보 보기</h2>
<%
//request.setCharacterEncoding("utf-8");
String id = request.getParameter("id");
String pass1 = request.getParameter("pass1");
String pass2 = request.getParameter("pass2");
String email = request.getParameter("email");
String tel = request.getParameter("tel");
// []배열 타입으로 리턴
String[] hobby = request.getParameterValues("hobby");
String job = request.getParameter("job");
String age = request.getParameter("age");
String info = request.getParameter("info");
if(!pass1.equals(pass2)){
//현재 페이지에서 정보 출력
%>
<script type="text/javascript">
alert("비밀번호가 일치하지 않습니다.");
history.go(-1);
</script>
<%
}
%>
<table width="400" border="1">
<form action="RequestJoinProc.jsp">
<table width="500" border="1">
<tr height="50">
<td width="150" align="center">아이디 </td>
<td width="350" align="center"><%= id%>
</td>
</tr>
<tr height="50">
<td width="150" align="center">이메일</td>
<td width="350" align="center"><%= email%>
</td>
</tr>
<tr height="50">
<td width="150" align="center">전화 번호 </td>
<td width="350" align="center"><%= tel%>
</td>
</tr>
<tr height="50">
<td width="150" align="center">당신의 관심분야</td>
<td width="350" align="center">
<%
for(int i = 0;i<hobby.length;i++){
out.write(hobby[i] +" ");
}
%>
</td>
</tr>
<tr height="50">
<td width="150" align="center">직업은 </td>
<td width="350" align="center"><%= job%>
</td>
</tr>
<tr height="50">
<td width="150" align="center">전연령은</td>
<td width="350" align="center"><%= age%>
</td>
</tr>
<tr height="50">
<td width="150" align="center">하고 싶은말</td>
<td width="350" align="center"><%= info%>
</td>
</tr>
</table>
<p/>
클라이언트 IP = <%=request.getRemoteAddr() %><br>
요청정보길이 = <%=request.getContentLength() %><br>
요청정보 인코딩 = <%=request.getCharacterEncoding() %><br>
요청정보 컨텐트타입 = <%=request.getContentType() %><br>
요청정보 프로토콜 = <%=request.getProtocol() %><br>
요청정보 전송방식 = <%=request.getMethod() %><br>
요청 URI = <%=request.getRequestURI() %><br>
컨텍스트 경로 = <%=request.getContextPath() %><br>
서버이름 = <%=request.getServerName() %><br>
서버포트 = <%=request.getServerPort() %><br>
</body>
</html>ch04
order_list.txt
학습 목표
내장객체 이해 3
기본적인 로그인 처리 방식 (프로그램 흐름)
로그인 요청 --> 서버에서 검사 --> 메인페이지 이동
--> history.go(-1)
1.request_login.jsp
2.response_login
3.main
1.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
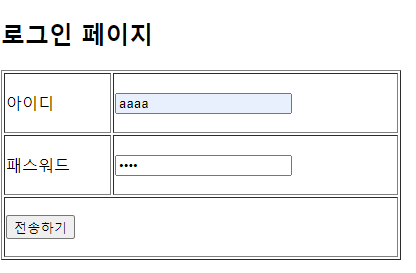
<h2>로그인 페이지</h2>
<form action="response_login.jsp">
<table width = "400" border="1">
<tr height="60">
<td>아이디</td>
<td><input type ="text" name = "id"></td>
</tr>
<tr height="60">
<td>패스워드</td>
<td><input type ="password" name = "pass"></td>
</tr>
<tr height="60">
<td colspan="2">
<input type ="submit" value = "전송하기">
</td>
</tr>
</table>
</form>
</body>
</html>2.





<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>여기가 보이나요??</h2>
<%
request.setCharacterEncoding("utf-8");
//사용자로부터 넘겨온 데이터를 받기
String id = request.getParameter("id");
String pass = request.getParameter("pass");
//DB에 접근해서 사용자에 아이디와 비밀번호가 맞는 지 확인해야한다.
String dbId = "aaaa";
String dbPass = "1234";
if((dbId.equals(id)) && (dbPass.equals(pass))){
//id와 패스워드가 일치하면 메인 페이지를 보여 줘야한다.
//내장 객체인 response 이용
response.sendRedirect("main.jsp?id="+ id);
}else{
%>
<script type="text/javascript">
alert("아이디와 패스워드가 일치하지 않습니다.");
history.go(-1);
</script>
<%
}
%>
</body>
</html>3.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
%>
<h1><%=request.getParameter("id") %>님 환영합니다.</h1>
</body>
</html>ch05
order_list.txt
학습목표
내장객체 이해 4
session 개념
out 내장 객체 확인
1. session_test.jsp
2. session_name.jsp
3. out_test.jsp
1.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>세션 연습</h2>
<%
String name = "myId";
//세션을 이용하여 데이터를 유지
session.setAttribute("name1",name);
//세션 유지 시간
session.setMaxInactiveInterval(10); // 분 단위
String subName = "TOM";
session.setAttribute("subName", subName);
%>
<a href="session_name.jsp?subName=<%=subName%>">세션 네임 페이지로 이동</a>
</body>
</html>2.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
String name = (String)session.getAttribute("name1");
//사용하는 방법 복습
String subName = (String)session.getAttribute("subName");
%>
<%=name%>님 반갑습니다.<p/>
<%=subName%>님 반갑습니다.
</body>
</html>3.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
String name = "youtube";
%>
스크립트로 표현 <%=name %> 가 화면에 출력 <br>
<%
out.print(name + "가 화면에 출력");
%>
</body>
</html>ch06
order_list.txt
학습 목표
JSP Page 지시자 include 이해하기
<@include file='로컬URI' %>
1. top.jsp
2. include.jsp
3. bottom.jsp
1.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- Top -->
<table width = "600" border = "1">
<tr height= "100">
<td align ="center" colspan="6">
<font size="15">Camera 정보 사이트</font>
</td>
</tr>
<tr height ="50">
<td align="center">캐논</td>
<td align="center">니콘</td>
<td align="center">삼성</td>
<td align="center">소니</td>
<td align="center">올림푸스</td>
</tr>
</table>
</body>
</html>2.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<table width="600">
<tr height="150" align="center">
<td>
<%@include file ="top.jsp" %>
</td>
</tr>
<!-- center -->
<tr height = "400">
<td>
<img alt="" src="../images/1.jpg" width="400" height="300">
</td>
</tr>
<!-- Bottom -->
<tr height="100">
<td width="600" align = "center">
<%@include file = "bottom.jsp" %>
</td>
</tr>
</table>
</body>
</html>3.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- bottom -->
<table width = "600">
<tr height = "100">
<td align="center">
회사 소재 : 부산시 해운대구 우동 102호
전화 번호 : 051 - 1234 - 1234
</td>
</tr>
</table>
</body>
</html>ch07
order_list.txt
학습 목표
JSP에 액션 태그 이해하기
1. include 액션 태그 <jsp:include>
다른 페이지의 실행 결과를 현재 페이지에 포함시킬 때 사용
2. forword 액션 태그 <jsp:forword>
3. userBean 액션 태그 <jsp:userBean>
4. setProperty 액션 태그 <jsp:setProperty>
5.getProperty 액션 태그 <jsp:getProperty>
1. top.jsp
2. bottom.jsp
3. center.jsp
4. left.jsp
5. main.jsp
1.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- -->
<%
request.setCharacterEncoding("utf-8");
%>
<table width="800">
<tr height="100">
<td colspan="2" align="center" width="206">
<img alt="" src="../images/logo.png" width="30" height="30">
</td>
<td colspan="4" align="center" >
<font size="10">CAMPING GROUND</font>
</td>
</tr>
<tr height="50">
<td width = "110" align="center">텐트</td>
<td width = "110" align="center">의자</td>
<td width = "110" align="center">식기류</td>
<td width = "110" align="center">침낭</td>
<td width = "110" align="center">테이블</td>
<td width = "110" align="center"><%= request.getParameter("id") %></td>
</tr>
</table>
</body>
</html>2.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<table width="800">
<tr height="100">
<td align="center">
이용약관
이메일 무단 수집거부
개인정보 처리방침
아이디어 정책
</td>
</tr>
</table>
</body>
</html>3.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<table width="600">
<tr height="400">
<td align="center">
<img alt="" src="../images/1.jpg" width = "500" height="350">
</td>
</tr>
</table>
</body>
</html>4.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
$("table").css("background-color","red");
</script>
<style type="text/css">
</style>
</head>
<body>
<table width="200" border="1">
<tr height="60">
<td width="200" align="center"><a href="#">스노우 파크</a></td>
</tr>
<tr height="60">
<td width="200" align="center"><a href="#">콜맨</a></td>
</tr>
<tr height="60">
<td width="200" align="center"><a href="#">지프</a></td>
</tr>
<tr height="60">
<td width="200" align="center"><a href="#">코뱅아</a></td>
</tr>
</table>
</body>
</html>5.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
%>
<table width="800" border="1">
<!-- Top -->
<tr height = "150">
<td align = "center" colspan="2">
<jsp:include page = "top.jsp">
<jsp:param value="내정보" name="id"/>
</jsp:include>
</td>
</tr>
<!-- 페이지를 포함하는 개념 -->
<%--<%@include file = "top.jsp"%> --%>
<tr height="400">
<td align="center" width="200"><jsp:include page="left.jsp"/></td>
<td align="center" width="600"><jsp:include page="center.jsp"/></td>
</tr>
<!-- bottom -->
<tr height="100">
<td align="center" colspan="2">
<jsp:include page="bottom.jsp"/>
</td>
</tr>
</table>
</body>
</html>
'코리아 IT아카데미 > grid·flex·mySql·jsp' 카테고리의 다른 글
| 19일차 | Jsp3 (0) | 2022.02.28 |
|---|---|
| 18일차 | jsp3 (0) | 2021.12.09 |
| 16일차 | jsp1 (0) | 2021.12.06 |
| 15일차 | jquery, http/서버 개념, postman으로 확인 (0) | 2021.12.03 |
| 14일차 | json 파일 만들기, 프로그램 설치, 다이나믹 웹 프로젝트 만들기 (0) | 2021.12.02 |



