

06-3.js
const express = require('express');
const app = express();
const port = 3000;
app.use((req, res) =>{
console.log('첫번째 미들웨어 실행');
console.dir(req.header)
const userAgent = req.header('User-Agent');
console.log(userAgent);
// http://localhost:3000/?userid=apple
const paramName = req.query.userid; // get방식의 변수값을 가져옴
console.log(paramName);
res.writeHead(200, {'content-type':'text/html;charset=utf8'});
res.write('<h2>익스프레스 서버에서 응답한 메세지입니다.</h2>');
res.write(`<p>User-Agent : ${userAgent}</p>`);
res.write(`<p>paramName : ${paramName}</p>`);
res.end();
});
app.listen(port, () => {
console.log(`${port}포트로 서버 실행중..`)
});

06-4.js
const express = require('express');
const bodyParser = require('body-parser'); // post 데이터를 전달받기 위해 사용
const app = express();
const port = 3000;
// body-parser를 이용해 application/x-www-form-urlencoded 파싱
app.use(bodyParser.urlencoded({extended:false}));
app.use((req, res) => {
const userid = req.body.userid;//서버에 아이디 요청(post)
const userpw = req.body.userpw;//서버에 비번 요청(post)
console.log(`userid:${userid}, userpw:${userpw}`);
res.writeHead(200, {'content-type':'text/html;charset=utf8'});
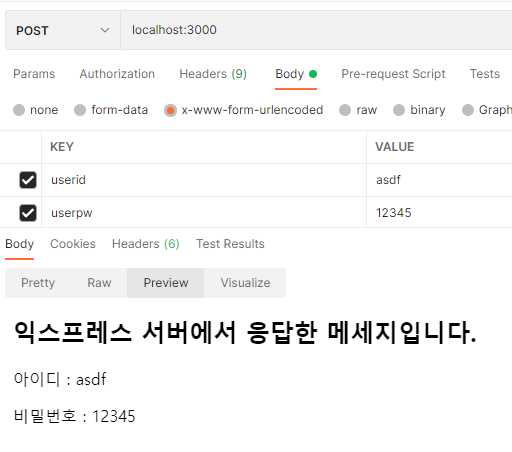
res.write('<h2>익스프레스 서버에서 응답한 메세지입니다.</h2>');
res.write(`<p>아이디 : ${userid}</p>`);
res.write(`<p>비밀번호 : ${userpw}</p>`);
res.end();
});
app.listen( port, () => {
console.log(`${port} 포트로 서버 실행중...`);
})
포트 서버 실행하고 postman 에서 각각 send하면 console.log 내용 나옴

06-5.js
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
const port = 3000;
const router = express.Router();
app.use(bodyParser.urlencoded({ extended: false}));
// http://localhost:3000/member/login -> post
router.route('/member/login').post((req, res) => {
console.log('/member/login 호출!');
});
// http://localhost:3000/member/regist -> post
router.route('/member/regist').post((req, res) => {
console.log('/member/regist 호출!');
});
// http://localhost:3000/member/about -> get
router.route('/member/about').get((req, res) => {
console.log('/member/about 호출!');
});
app.use('/', router);
//에러가 발생했을때
app.all('*', (req, res) => {
res.status(404).send('<h2>페이지를 찾을 수 없습니다.</h2>');
});
app.listen(port, () => {
console.log(`${port} 포트로 서버 실행중...`);
})
파일 실행하고 postman post로 send하면 console.log('LOGGEED')


postman get

get 결과
07-1.js
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
const port = 3000;
//미들웨어 사용법1
app.get('/',function(req,res){
res.send(`hello World`);
});
const myLogger = function(){
console.log('LOGGED');
}
app.use(myLogger);
app.listen(port, () => {
console.log(`${port} 포트로 서버 실행중...`);
})
post

post

get

get
07-2.js
const express = require('express');
const app = express();
const port = 3000;
//미들웨어 사용법2
app.get('/',function(req,res,next){
res.send(`hello World2`);
next();//다음 미들웨어로 이동하는
});
const myLogger = function(req, res, next){
console.log('LOGGED');
next();
}
app.use(myLogger);
app.listen(port, () => {
console.log(`${port} 포트로 서버 실행중...`);
})mail.js => 실패 0126 remail 참고
const express = require('express');
const bodyParser = require('body-parser');
const fs = require('fs');
const nodemailer = require('nodemailer'); //npm i nodemailer
const app = express();
const port = 3000;
const router = express.Router();
app.use(bodyParser.urlencoded({extended: false}));
// http://localhost:3000/mail
router.route('/mail').get((req, res) => {
fs.readFile('mail.html', 'utf8', (err, data) => {
if(!err){
res.writeHead(200, {'content-type':'text/html'});
res.end(data);
}else{
console.log(err);
}
});
});
router.route('/mailok').post((req, res) => {
const from = req.body.from;
const fromemail = req.body.fromemail;
const to = req.body.to;
const toemail = req.body.toemail;
const title = req.body.title;
const content = req.body.content;
const fmtfrom = `${from}<${fromemail}>`;
const fmtto = `${to}<${toemail}>`;
const transporter = nodemailer.createTransport({
service: 'Gmail',
auth: {
user: 'kimrkdud3240@gmail.com',
pass: ' '
},
host: 'smtp.mail.com',
port: '465'
});
const mailOptions = {
from: fmtfrom,
to: fmtto,
subject: title,
text: content
};
transporter.sendMail(mailOptions, (err, info) => {
transporter.close();
if(err){
console.log(err);
}else{
console.log(info);
}
});
});
app.use('/', router);
app.all('*', (req, res) => {
res.status(404).send('<h2>페이지를 찾을 수 없습니다.</h2>');
})
app.listen( port, () => {
console.log(`${port}번 포트로 서버 실행중...`);
})
// 보안 수준이 낮은 앱의 액세스
// https://myaccount.google.com/lesssecureapps
// 계정 액세스 사용을 허용
// https://accounts.google.com/DisplayUnlockCaptchamail.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>노드메일 보내기</title>
</head>
<body>
<h2>노드메일 보내기</h2>
<form method="post" action="/mailok">
<p><label>보내는 사람 : <input type="text" name="from"></label></p>
<p><label>보내는 이메일 : <input type="text" name="fromemail"></label></p>
<p><label>받는 사람 : <input type="text" name="to"></label></p>
<p><label>받는 이메일 : <input type="text" name="toemail"></label></p>
<p><label>제목 : <input type="text" name="title"></label></p>
<p>내용</p>
<p><textarea name="content" cols="60" rows="5"></textarea></p>
<p><input type="submit" value="확인"></p>
</form>
</body>
</html>Nodemon
서버 코드를 변경할 때마다 서버를 재시작하도록 하는 모듈
npm install -g nodemon
-g: 글로벌 설치
"scripts": {
"start": "nodemon 06-4.js"
},
npm start 라고 실행하고 그다음부터는 저장하기만 해도 서버열지않고 업데이트됨
body-parser(post방식)
설치 npm i body-parser
node.js
const userid = req.query.userid;
http://localhost:3000/?userid=apple
query : 클라이언트에서 GET방식으로 전송한 요청 파라미터를 확인합니다.
body : 클라이언트에서 POST방식으로 전송한 요청 파라미터를 확인합니다.
(단, post방식을 통한 요청 파라미터를 확인하려면 body-parser와 같은 모듈을 사용해야합니다.)
const userid = req.body.userid;
포스트맨 다운로드
https://www.postman.com/downloads/
Router 미들웨어
사용자의 다양한 요청이 들어왔을때 use() 메소드로 설정한 미들웨어가 항상 호출되는 불편한점이 있습니다.
이를 해결하고자 사용하는 미들웨어가 Router 미들웨어입니다.
Router 객체 만들기
const 라우터객체 = express.Router();
http://localhost:3000/member/login
라우터객체.route(요청패스).get(실행할 함수);
라우터객체.route(요청패스).post(실행할 함수);
익스프레스에 Router 객체 적용
app.use('/', 라우터객체);
Model View Controller
Model : 데이터베이스
View : 보이는 부분(html, 자바스크립트)
Controller : 로직,,,,연산결과 노드의 명령
EJS(Embedded Javascript) 모듈
EJS 모듈은 템플릿 엔진 모듈입니다.
템플릿 엔진 모듈은 특정한 파일로부터 HTML 페이지를 생성하는 모듈입니다.
설치 npm i ejs
EJS 파일 형식의 특수 코드
<% ~~~ code ~~~~ %> : 자바스크립트 코드를 입력하는 영역입니다.
<%= 변수 또는 값 %> : 데이터를 출력합니다.
<%- 변수 또는 객체 %> : ejs 파일 전체를 전달합니다.
EJS 데이터를 전달
render() : 메소드의 매개변수에 전달하고자 하는 데이터를 입력하여 전달합니다.
ejs.render(data);
[PUG(구 jade)]
http://jade-lang.com/
https://www.npmjs.com/package/nunjucks
[Node.js에서 메일 보내기]
nodemailer모듈 설치
npm i nodemailer
gmail 서버를 이용하여 메일을 보낼 수 있다.
1. 메일 보내기 하기전에 설정해야하는 부분
2.
const transporter객체명 = nodemailer.createTransport({
service: 'Gmail',
auth: {
user: 'gmail 계정',
pass: '비밀번호'
},
host: 'smtp.mail.com',
port: '465'
});
메일발송 옵션
const 메일발송 옵션 객체명 = {
from : "이름<메일주소>",
to:"이름<메일주소>"
subject:"제목",
text:"내용"
(html: "HTML코드")
}
// 보안 수준이 낮은 앱의 액세스
// https://myaccount.google.com/lesssecureapps
// 계정 액세스 사용을 허용
// https://accounts.google.com/DisplayUnlockCaptcha
'코리아 IT아카데미 > node.js~~~' 카테고리의 다른 글
| 2022_0126 | node ejs, jade, remail(0124) (0) | 2022.01.26 |
|---|---|
| 2022_0119 | 미들웨어 실행, postman, Nodemon, Router 미들웨어, Router 객체 생성 (0) | 2022.01.26 |
| 2022_0117 | FileSystem 모듈, http 모듈, 시스템 이벤트, 익스프레스 모듈 (0) | 2022.01.25 |
| 2022_0114 | 노드 오류와 예외처리 (0) | 2022.01.25 |
| 2022_0112 | node 기초 (0) | 2022.01.25 |



