


<ImageView
android:src="@drawable/ic_baseline_accessibility_new_24"/>
<~.TextInputLayout>
app:startIconDrawable="@drawable/ic_baseline_favorite_24"
</~.TextInputLayout>

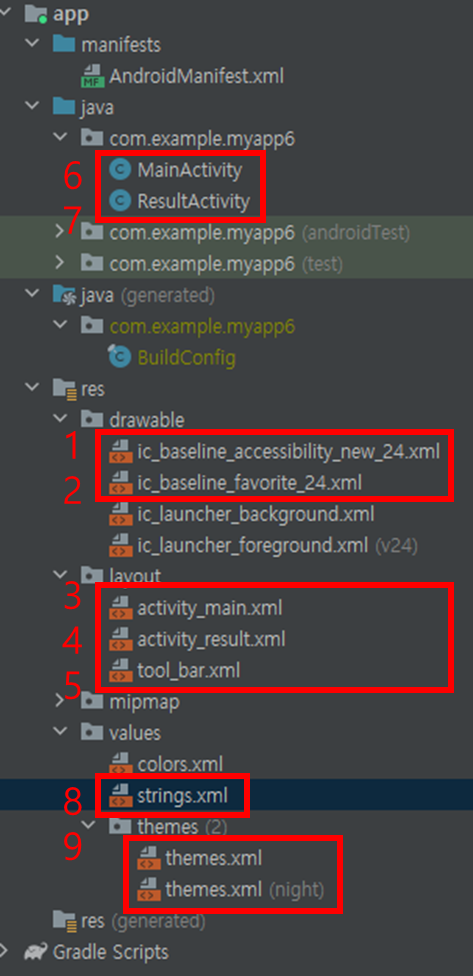
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<include
android:id="@+id/too_bar"
layout="@layout/tool_bar" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:src="@drawable/ic_baseline_accessibility_24"
app:tint="@color/purple_200" />
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/label"
app:startIconDrawable="@drawable/ic_baseline_favorite_border_24"
app:startIconTint="@color/purple_200">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/heightEt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="number" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:hint="@string/label_1"
app:startIconDrawable="@drawable/ic_weigth"
app:startIconTint="@color/purple_200">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/weightEt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="number" />
</com.google.android.material.textfield.TextInputLayout>
<Button
android:id="@+id/btn_ok"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:text="@string/str_ok" />
</LinearLayout>
</LinearLayout>activity_result.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ResultActivity">
<TextView
android:id="@+id/resultTv"
tools:text="경도 비만 입니다."
android:textStyle="bold"
android:textColor="@color/purple_200"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:textSize="22sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</androidx.constraintlayout.widget.ConstraintLayout>tool_bar.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/purple_200">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_baseline_accessibility_24" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:text="BMI 계산기"
android:textColor="@color/black"
android:textSize="16dp"
android:textStyle="bold" />
</LinearLayout>
</androidx.appcompat.widget.Toolbar>MainActivity.java
package com.example.myapp6;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private static final String TAG = MainActivity.class.getName();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
EditText heightEt = findViewById(R.id.heightEt);
EditText weightEt = findViewById(R.id.weightEt);
Button btnOk = findViewById(R.id.btn_ok);
// 이벤트 리스너 등록
btnOk.setOnClickListener(v -> {
// 값 --> String --> int
// String height = heightEt.getText().toString();
String height = heightEt.getText().toString();
String weight = weightEt.getText().toString();
if (height.length() < 1 || weight.length() < 1) {
Toast.makeText(this, "빈 값이 있습니다.", Toast.LENGTH_SHORT).show();
} else {
// 목표 다른 화면으로 값을 전송
Intent intent = new Intent(this, ResultActivity.class);
intent.putExtra("height", Integer.parseInt(height));
intent.putExtra("weight", Integer.parseInt(weight));
startActivity(intent);
}
});
}
}ResultActivity.java
package com.example.myapp6;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.widget.EditText;
import android.widget.TextView;
//shift F6 이름 수정ㄱ
public class ResultActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_result);
Intent intent = getIntent();
TextView resultTextView = findViewById(R.id.resultTv);
if (intent != null) {
int height = getIntent().getIntExtra("height", 0);
int weight = getIntent().getIntExtra("weight", 0);
//신장 --> ( cm / 100.0 ) --> m ->Math
// m
//BMI 공식
//weight / (height * height)
double bmiValue = weight / Math.pow((height / 100.0), 2);
Log.d("TAG", "bmiValue : " + bmiValue);
String resultText = "";
if (bmiValue < 18.5) {
resultText = "저체중입니다";
}else if(bmiValue <23) {
resultText = "정상체중입니다";
}else if(bmiValue <25){
resultText="과체중입니다";
}else if (bmiValue < 30){
resultText ="경도비만입니다";
}else{
resultText = "중도비만 이상입니다";
}
resultTextView.setText(resultText +"\n"+ "("+bmiValue+")");
}
}
}strings.xml

<resources>
<string name="app_name">MyApp6</string>
<string name="label">신장</string>
<string name="label2">체중</string>
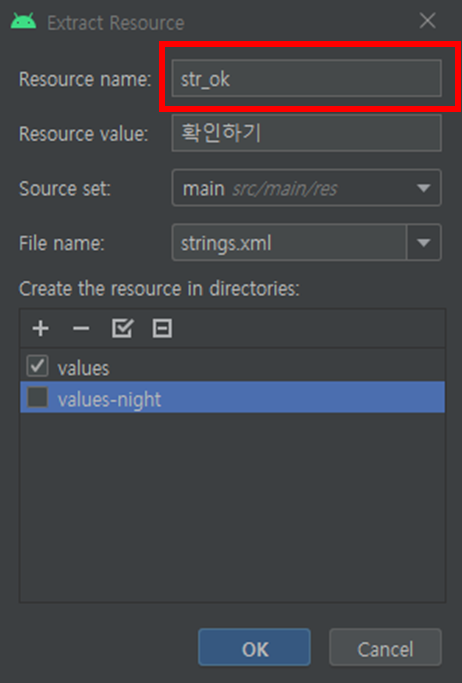
<string name="str_ok">확인하기</string>
<string name="label1">신장</string>
</resources>
텍스트 쓰고 그 위 커서 위치, alt + enter 하면 바꿀 수 있음
<Button android:text="@string/str_ok"/>
<~.TextInputLayout android:hint="@string/label"></~.TextInputLayout>
themes.xml
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.MyApp6" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_200</item>
<item name="colorPrimaryVariant">@color/purple_200</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
<!--위 : 원래 style , 아래, 변경한 style-->
<style name="Theme.MyCustomAppTheme" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_200</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
</resources>
'코리아 IT아카데미 > android' 카테고리의 다른 글
| 7일차 | 시크릿 다이어리, 만든 앱 폰으로 보기 (0) | 2022.02.22 |
|---|---|
| 6_1일차 | 로또 번호 생성기 (0) | 2022.02.22 |
| 5일차 | intent 개념 , 예제 1(버튼클릭->화면전환), 예제2(BMI 계산) (0) | 2022.02.18 |
| 4일차 | 다수의 activity 사용, 애니메이션, 이벤트 리스너, drawable 디자인 만들기, values로 중복 관리 (0) | 2022.02.17 |
| 3일차 | 계산기 예제 구현, Logcat, constraintlayout, constraintlayout 예제 (0) | 2022.02.16 |



