

06-3.js
const express = require('express');
const app = express();
const port = 3000;
app.use((req, res) => {
console.log('첫번째 미들웨어 실행');
console.dir(req.header)
const userAgent = req.header('User-Agent');
console.log(userAgent);
// http://localhost:3000/?userid=apple
const paramName = req.query.userid; //get방식의 변수값을 가져옴
console.log(paramName);
res.writeHead(200, { 'content-type': 'text/html;charset=utf-8' });
res.write('<h2>익스프레스 서버에서 응답한 메세지입니다.</h2>');
res.write(`<p>User-Agent : ${userAgent}</p>`);
res.write(`<p>paramName : ${paramName}</p>`);
});
app.listen(port,() => {
console.log(`${port}포트로 서버 실행중...`);
});포스트맨 다운로드
https://www.postman.com/downloads/
Download Postman | Get Started for Free
Try Postman for free! Join 17 million developers who rely on Postman, the collaboration platform for API development. Create better APIs—faster.
www.postman.com
Nodemon
서버 코드를 변경할 때마다 저장만 하면 바로 서버를 재시작하도록 하는 모듈
[Nodemon설치방법]
1. $ npm install -g nodemon
2. package.json의
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},를
"scripts": {
"start": "nodemon 06-4.js"
},로 변경 후
3. $ npm i body-parser
4. $ npm start
5. 저장하면 브라우저 실시간 실행 확인
(되지 않을 시(이유:충돌) vscode 껐다 켜거나 port번호 바꾸기)


06-4.js
//postman , nodemon 설치할 것
const express = require('express');
const bodyParser = require('body-parser'); // post 데이터를 전달받기 위해 사용
const app = express();
const port = 3001; // 앞의 서버 작업이 끊기지 않고 진행되서 포트 번호를 바꾸거나 vscode를 껐다 켜야한다.
//body-parser를 이용해 application/ x-www-form-urlencoded 파싱
app.use(bodyParser.urlencoded({ extended: false }));
app.use((req, res) => {
const userid = req.body.userid;//서버에 아이디 요청 (post)
const userpw = req.body.userpw; // 서버에 비번 요청 (post)
console.log(`paramId : ${userid}, paramPw : ${userpw}`)
/*
Nodemon
서버 코드를 변경할 때마다 저장만 하면 바로 서버를 재시작하도록 하는 모듈
[Nodemon설치방법]
1. $ npm install -g nodemon
2. package.json의
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},를
"scripts": {
"start": "nodemon 06-4.js"
},로 변경 후
3. $ npm i body-parser
4. $ npm start
5. 저장하면 브라우저 실시간 실행 확인
(되지 않을 시(이유:충돌) vscode 껐다 켜거나 port번호 바꾸기)
*/
res.writeHead(200, { 'content-type': 'text/html;charset=utf-8' });
res.write('<h2>익스프레스 서버에서 응답한 메세지입니다.</h2>');
res.write(`<p>아이디 : ${userid}</p>`);
res.write(`<p>패스워드 : ${userpw}</p>`);
res.end();
});
app.listen(port, () => {
console.log(`${port}포트 서버 실행 중...`);
})Router 미들웨어
사용자의 다양한 요청이 들어왔을때 use() 메소드로 설정한 미들웨어가 항상 호출되는 불편한점이 있습니다.
이를 해결하고자 사용하는 미들웨어가 Router 미들웨어입니다.
Router 객체 만들기
const 라우터객체 = express.Router();
http://localhost:3000/member/login
라우터객체.route(요청패스).get(실행할 함수);
라우터객체.route(요청패스).post(실행할 함수);
익스프레스에 Router 객체 적용
app.use('/', 라우터객체);


06-5.js
const express = require('express');
const bodyParser = require('body-parser'); // post 데이터를 전달받기 위해 사용
const app = express();
const port = 3001; // 앞의 서버 작업이 끊기지 않고 진행되서 포트 번호를 바꾸거나 vscode를 껐다 켜야한다.
const router = express.Router();
// body-parser를 이용해 application/ x-www-form-urlencoded 파싱
app.use(bodyParser.urlencoded({ extended: false }));
// http://localhost:3001/member/login -> post
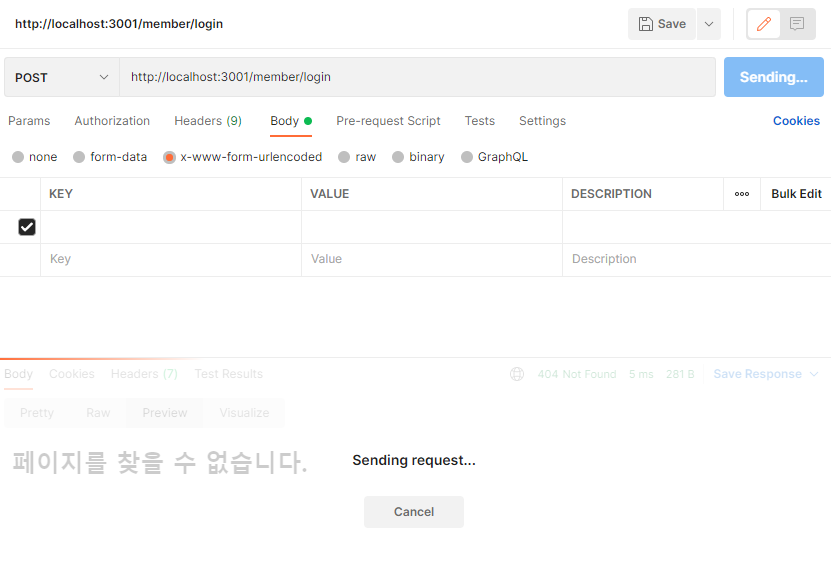
router.route('/member/login').post((req, res) => {// 127.0.0.1/member/login
console.log('/menber/login 호출!');
});
// http://localhost:3001/member/regist-> post
router.route('/member/regist').post((req, res) => {// 127.0.0.1/member/regist
console.log('/menber/regist 호출!');
});
// http://localhost:3001/member/about -> get
router.route('/member/about').get((req, res) => {// 127.0.0.1/member/about
console.log('/menber/about 호출!');
});
app.use('/', router);
// 에러가 발생했을 때
app.all('*', (req, res) => {
res.status(404).send(`<h2>페이지를 찾을 수 없습니다.</h2>`);
});
app.listen(port, () => {
console.log(`${port}포트 서버 실행 중...`);
});



07-1.js
const express = require('express');
const bodyParser = require('body-parser'); // post 데이터를 전달받기 위해 사용
const app = express();
const port = 3001; // 앞의 서버 작업이 끊기지 않고 진행되서 포트 번호를 바꾸거나 vscode를 껐다 켜야한다.
// 미들웨어 사용법1
app.get('/', function(req, res){
res.send('Hello, world');
})
const myLogger = function () {
console.log('LOGGEED')
}
app.use(myLogger);
app.listen(port, () => {
console.log(`${port}포트 서버 실행 중...`);
});



07-2.js
const express = require('express');
const bodyParser = require('body-parser'); // post 데이터를 전달받기 위해 사용
const app = express();
const port = 3001; // 앞의 서버 작업이 끊기지 않고 진행되서 포트 번호를 바꾸거나 vscode를 껐다 켜야한다.
// 미들웨어 사용법2
app.get('/', function(req, res, next){
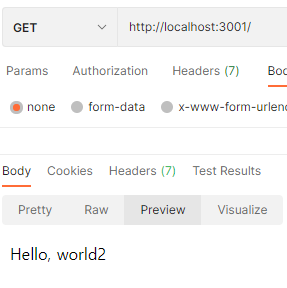
res.send('Hello, world2');
next();// 다음 미들웨어로 이동하는 메소드
})
const myLogger = function (req, res, next) {
console.log('LOGGEED');
next();
}
app.use(myLogger);
app.listen(port, () => {
console.log(`${port}포트 서버 실행 중...`);
});text 정리
Nodemon
서버 코드를 변경할 때마다 서버를 재시작하도록 하는 모듈
npm install -g nodemon
-g: 글로벌 설치
"scripts": {
"start": "nodemon 06-4.js"
},
npm start 라고 실행하고 그다음부터는 저장하기만 해도 서버열지않고 업데이트됨
body-parser(post방식)
설치 npm i body-parser
node.js
const userid = req.query.userid;
http://localhost:3000/?userid=apple
query : 클라이언트에서 GET방식으로 전송한 요청 파라미터를 확인합니다.
body : 클라이언트에서 POST방식으로 전송한 요청 파라미터를 확인합니다.
(단, post방식을 통한 요청 파라미터를 확인하려면 body-parser와 같은 모듈을 사용해야합니다.)
const userid = req.body.userid;
Router 미들웨어
사용자의 다양한 요청이 들어왔을때 use() 메소드로 설정한 미들웨어가 항상 호출되는 불편한점이 있습니다.
이를 해결하고자 사용하는 미들웨어가 Router 미들웨어입니다.
Router 객체 만들기
const 라우터객체 = express.Router();
http://localhost:3000/member/login
라우터객체.route(요청패스).get(실행할 함수);
라우터객체.route(요청패스).post(실행할 함수);
익스프레스에 Router 객체 적용
app.use('/', 라우터객체);
'코리아 IT아카데미 > node.js~~~' 카테고리의 다른 글
| 2022_0126 | node ejs, jade, remail(0124) (0) | 2022.01.26 |
|---|---|
| 2022_0124 | 0119와 내용 중복 (0) | 2022.01.26 |
| 2022_0117 | FileSystem 모듈, http 모듈, 시스템 이벤트, 익스프레스 모듈 (0) | 2022.01.25 |
| 2022_0114 | 노드 오류와 예외처리 (0) | 2022.01.25 |
| 2022_0112 | node 기초 (0) | 2022.01.25 |



