
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>grid_01.html</title>
<style>
.parent {
display: grid;
grid-template-columns: auto auto;
border: 5px solid #000;
width: 600px;
height: 200px;
justify-items: center;
align-items: center;
}
.parent div {
color: #fff;
text-align: center;
font-size: 30px;
background-color: hotpink;
width: 100px;
height: 100px;
}
.parent div:nth-child(2) {
/*justify-self 컬럼 내에서 수평 정렬을 개별적으로 조절할 수 있다. */
justify-self: end;
}
</style>
</head>
<body>
<div class="parent">
<div>1</div>
<div>2</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>grid_02.html pink 자식요소</title>
<style>
.parent {
display: grid;
grid-template-columns: auto auto;
border: 5px solid #000;
width: 600px;
height: 200px;
justify-items: center;
align-items: center;
}
.parent div {
color: #fff;
text-align: center;
font-size: 30px;
background-color: hotpink;
width: 100px;
height: 100px;
}
.parent div:nth-child(2) {
/* 자식요소 수직 정렬을
부모요소의 정렬에 관계없이
개별적으로 배치 가능하다. */
/*align-self 컬럼 내에서
수직 정렬을 개별적으로
조절할 수 있다. */
align-self: end;
}
</style>
</head>
<body>
<div class="parent">
<div>1</div>
<div>2</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>grid_03.html</title>
<style>
.parent {
border: 5px solid #000;
width: 600px;
height: 200px;
background-color: khaki;
display: grid;
grid-template-columns: 1fr 1fr;
justify-items: center;
align-items: center;
}
.parent div {
color: #fff;
text-align: center;
font-size: 30px;
background-color: hotpink;
}
.parent div:nth-child(2) {
/* 자식요소 너비값과 높이값이 없는 경우
좌우상하로 가득 채움 */
justify-self: stretch;
align-self: stretch;
}
</style>
</head>
<body>
<div class="parent">
<div>1</div>
<div>2</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>grid_04.html</title>
<style>
.parent {
border: 5px solid #000;
background-color: khaki;
display: grid;
grid-template-columns: auto auto auto;
gap: 10px;
}
.parent div {
color: #fff;
text-align: center;
font-size: 30px;
background-color: deepskyblue;
}
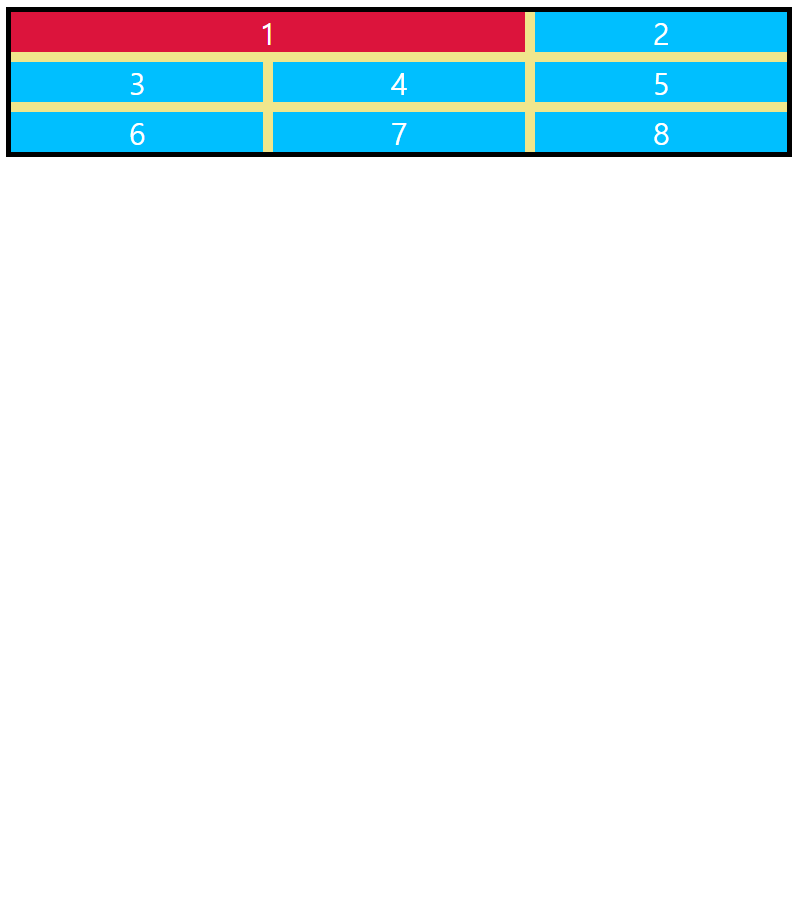
.parent>.item {
background-color: crimson;
/* 컬럼 기준 라인 1에서 시작 */
grid-column-start: 1;
/* 컬럼 기준 라인 3에서 끝 */
grid-column-end: 2;
}
</style>
</head>
<body>
<div class="parent">
<div class="item">1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>grid_04_1.html</title>
<style>
.parent {
border: 5px solid #000;
background-color: khaki;
display: grid;
grid-template-columns: auto auto auto;
gap: 10px;
}
.parent div {
color: #fff;
text-align: center;
font-size: 30px;
background-color: deepskyblue;
}
.parent>.item {
background-color: crimson;
/* 정수 / 정수 */
/* 자식 요소 세로 기준 시작 위치 / 자식요소 세로 기준 끝 위치 */
grid-column: 1 / 4;
}
</style>
</head>
<body>
<div class="parent">
<div class="item">1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>grid_04_2.html</title>
<style>
.parent {
border: 5px solid #000;
background-color: khaki;
display: grid;
grid-template-columns: auto auto auto;
gap: 10px;
}
.parent div {
color: #fff;
text-align: center;
font-size: 30px;
background-color: deepskyblue;
}
.parent>.item {
background-color: crimson;
/* 정수 / 정수 */
/* 자식 요소 세로 기준 시작 위치 / 자식요소 세로 기준 끝 위치 */
grid-column: 1 / span 2;
/* span은 정수만큼 확장합니다. */
/* 컬럼라인을 기준으로 시작위치는 1이고 2개만큼 확장한다. */
}
</style>
</head>
<body>
<div class="parent">
<div class="item">1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>grid_04_3.html</title>
<style>
.parent {
border: 5px solid #000;
background-color: khaki;
display: grid;
grid-template-columns: auto auto auto;
gap: 10px;
}
.parent div {
color: #fff;
text-align: center;
font-size: 30px;
background-color: deepskyblue;
}
div div.item {
background-color: crimson;
/* grid-column: 2 / 4; */
/* grid-column: 2 / span 2; */
}
.parent div:nth-child(8) {
/* grid-column: 2 / 4; */
grid-column: 2 / span 2;
}
</style>
</head>
<body>
<div class="parent">
<div class="item">1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>grid_05.html</title>
<style>
.parent {
border: 5px solid #000;
background-color: khaki;
display: grid;
grid-template-columns: auto auto auto;
gap: 10px;
}
.parent div {
color: #fff;
text-align: center;
font-size: 30px;
background-color: deepskyblue;
}
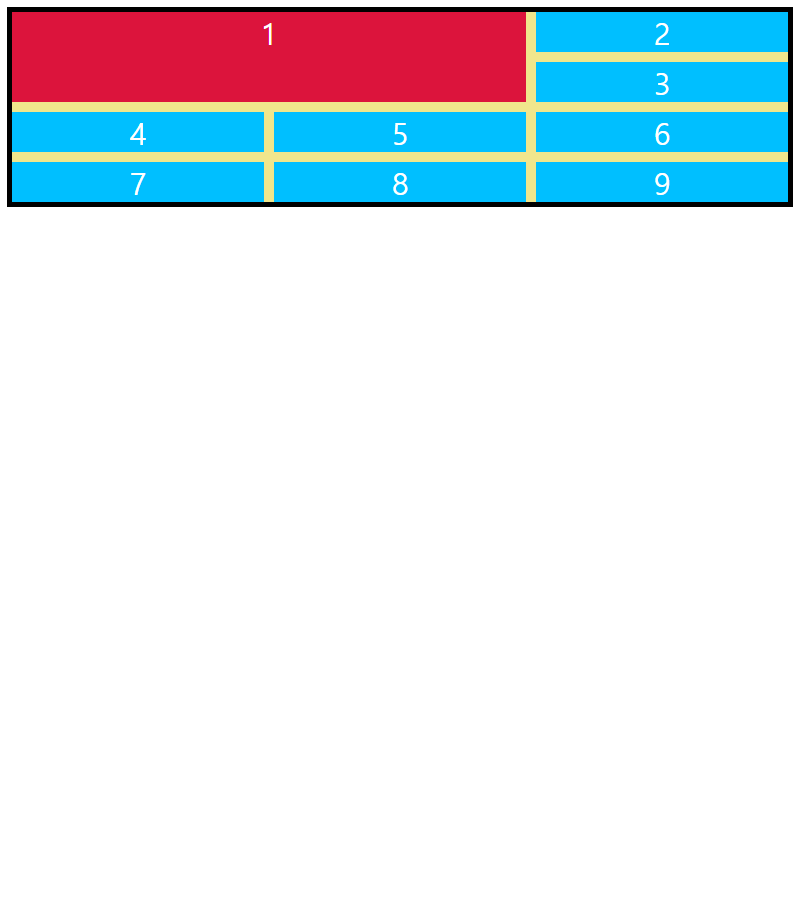
.parent>.item {
background-color: crimson;
/* grid-row-start: 1;
grid-row-end: 5; */
grid-row: 1 / 3;
}
</style>
</head>
<body>
<div class="parent">
<div class="item">1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>grid_05_1.html</title>
<style>
.parent {
border: 5px solid #000;
background-color: khaki;
display: grid;
grid-template-columns: auto auto auto;
gap: 10px;
}
.parent div {
color: #fff;
text-align: center;
font-size: 30px;
background-color: deepskyblue;
}
div .item {
background-color: crimson;
grid-column-start: 2;
grid-row: 1 / 5;
}
</style>
</head>
<body>
<div class="parent">
<div>1</div>
<div class="item">2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>grid_05_2.html</title>
<style>
.parent {
border: 5px solid #000;
background-color: khaki;
display: grid;
grid-template-columns: auto auto auto;
gap: 10px;
}
.parent div {
color: #fff;
text-align: center;
font-size: 30px;
background-color: deepskyblue;
}
div .item {
background-color: crimson;
}
</style>
</head>
<body>
<div class="parent">
<div class="item">1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>grid_05_3.html</title>
<style>
.parent {
border: 5px solid #000;
background-color: khaki;
display: grid;
grid-template-columns: auto auto auto;
gap: 10px;
}
.parent div {
color: #fff;
text-align: center;
font-size: 30px;
background-color: deepskyblue;
}
div .item {
background-color: crimson;
grid-row: 1 / span 2;
grid-column: 1 / span 2;
}
</style>
</head>
<body>
<div class="parent">
<div class="item">1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>grid_05_4.html</title>
<style>
.parent {
border: 5px solid #000;
background-color: khaki;
display: grid;
grid-template-columns: auto auto auto;
gap: 10px;
}
.parent div {
color: #fff;
text-align: center;
font-size: 30px;
background-color: deepskyblue;
}
div .item {
background-color: crimson;
grid-row: 2 / span 2;
grid-column: 2 / span 2;
}
</style>
</head>
<body>
<div class="parent">
<div class="item">1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>grid_05_5.html</title>
<style>
.parent {
border: 5px solid #000;
background-color: khaki;
display: grid;
grid-template-columns: auto auto auto;
gap: 10px;
}
.parent div {
color: #fff;
text-align: center;
font-size: 30px;
background-color: deepskyblue;
}
div .item {
background-color: crimson;
grid-row: 3 / span 2;
grid-column: 1 / span 2;
}
</style>
</head>
<body>
<div class="parent">
<div class="item">1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>grid_06.html</title>
<style>
body{
margin: 0;
}
.parent {
border: 5px solid #000;
background-color: khaki;
display: grid;
grid-template-columns: auto auto auto;
gap: 10px;
height: 100vh;
}
.parent div {
text-align: center;
font-size: 30px;
border: 1px solid #000;
display: grid;
justify-items: center;
align-items: center;
}
div .item1 {
background-color: crimson;
grid-row: 1;
grid-column: 1 / span 2;
}
div .item2 {
background-color: yellowgreen;
grid-row: 1 / span 2;
}
div .item5 {
background-color: violet;
/* 마지막 가로(row)이므로 생략가능 */
grid-row: 3;
grid-column: 1 / span 3;
}
</style>
</head>
<body>
<div class="parent">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>grid_ex_1.html</title>
</head>
<style>
body {
margin: 0;
}
/* .wrap {
display: grid;
grid-template-columns: auto auto auto;
grid-template-rows: auto auto auto;
gap: 10px;
height: 100vh;
} */
.wrap {
display: grid;
grid-template-columns: 300px 1fr 300px;
grid-template-rows: 100px auto 100px;
gap: 10px;
height: 100vh;
}
/* .wrap div {
border: 1px solid #000;
display: grid;
height: 650px;
justify-items: center;
align-items: center;
background-color: skyblue;
} */
.wrap div {
border: 1px solid #000;
display: grid;
justify-items: center;
align-items: center;
background-color: skyblue;
}
/* div:nth-child(1),
div:nth-child(5) {
grid-column: 1 / span 3;
height: 12vh;
} */
.wrap div:nth-child(1) {
grid-column: 1 /span 3;
}
.wrap div:nth-child(5) {
grid-column: 1 / span 3;
}
</style>
<body>
<div class="wrap">
<div class="">header</div>
<div>menu</div>
<div>main</div>
<div>aside</div>
<div>footer</div>
</div>
</body>
</html>grid_ex_2.html은 grid_ex_1.html클론코딩

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>grid_ex_3.html</title>
</head>
<style>
body {
margin: 0;
}
/* .wrap {
display: grid;
grid-template-columns: 300px 1fr 300px;
grid-template-rows: 100px auto 100px;
gap: 10px;
height: 100vh;
} */
.wrap {
display: grid;
grid-template-columns: 300px 1fr 300px;
grid-template-rows: 100px 1fr 100px;
gap: 10px;
height: 100vh;
}
.wrap>div {
background-color: skyblue;
padding: 20px;
border: 1px solid #000;
border-radius: 5px;
display: grid;
justify-items: center;
align-items: center;
}
.wrap div:nth-child(1) {
grid-column: 1 / 4;
}
.wrap div:nth-child(2) {
grid-row: 2 / 4;
}
.wrap div:nth-child(5) {
grid-column: 2 / 4;
}
</style>
<body>
<div class="wrap">
<div class="">header</div>
<div>menu</div>
<div>main</div>
<div>aside</div>
<div>footer</div>
</div>
</body>
</html>
'코리아 IT아카데미 > grid·flex·mySql·jsp' 카테고리의 다른 글
| 6일차 | 그리드 예제 최종, 자바스크립트 round1~5 (0) | 2021.11.22 |
|---|---|
| 4,5일차 | code_grid3 (0) | 2021.11.19 |
| 2일차 | code_grid (0) | 2021.11.19 |
| 1일차 | code_html (0) | 2021.11.19 |
| 오전반_1~6일차 | 정리 (0) | 2021.11.06 |



